
The University of Arizona
Tucson, Arizona
IPD265b
March 14, 1996
http://www.cs.arizona.edu/icon/docs/ipd265.htm
 | Department of Computer
Science The University of Arizona Tucson, Arizona IPD265b March 14, 1996 http://www.cs.arizona.edu/icon/docs/ipd265.htm |
wherevib [filename]
filename is the name of an existing Icon source file
or a new one to be created. If filename does not contain a suffix, .icn
is appended. If filename is omitted, VIB generates a name.

copy from the edit menu.
delete key or select delete
from the edit menu.
align vert or align horz from
the edit menu. This causes the mouse cursor to change to a
double-ended arrow; pressing the left mouse button on objects when the cursor
is an arrow moves them as indicated by the arrow to align vertically or
horizontally with the selected object. Pressing the left mouse button on
the window background restores the original cursor.
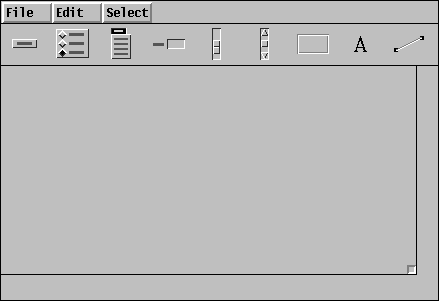
File menu provides
the following functionality:
new
creates a new VIB file.open
loads a saved VIB file.save
saves the VIB interface to the current file.save as
acts like save but prompts for a file name.refresh
redraws the screen.prototype
writes a file with the VIB interface and a skeletal main program,
then translates and executes it. Each callback generated by operating an
object in the prototype window produces a line of output giving the vidget
ID and the value. The prototype is exited by typing q in its
window with the mouse cursor not over a region or text object.quit
terminates the VIB session.
Edit menu provides the following functionality:
copy
makes a copy of the selected object. delete
deletes the selected object. undelete
restores the most recently deleted object. align vert
aligns objects with the x-coordinate of the selected object.
align horz
aligns objects with the y-coordinate of the selected object.
Select menu lists the ID fields of all the objects, allowing
an object to be selected by name.File and Edit
menus for most items. Holding down the meta key and pressing the appropriate
character is equivalent to choosing the menu item. (The meta key is a special
shift key. It is sometimes labeled with a diamond or propeller or the word
ALT.) The notation delete @X on the edit menu,
for example, indicates that meta-X is the shortcut for delete.
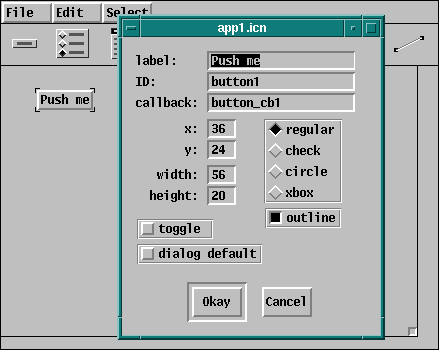
Okay and Cancel
buttons. Pressing either of these buttons makes the attribute sheet disappear:
The Okay button applies changes to the object while the Cancel
button does not. The outline around the Okay button indicates
that it is the default button on of the attribute sheet; pressing the return
key has the same effect as clicking on the Okay button using
the mouse.
Okay button is selected VIB checks to ensure that entered
values are valid. For example, if there is no value entered into the x-coordinate
field, an error dialog appears describing this error. The error dialog disappears
when either the Okay button is selected or the return key is
typed. This in turn redisplays the attribute sheet until the error is corrected
or the Cancel button is selected.
Okay button is selected
and the file name has no suffix, VIB appends the suffix .icn
to the name before attempting to access the file. If the file cannot be
opened, an error dialog appears describing the problem. The request can
be canceled by selecting the Cancel button.
ui_atts(), which returns a list of attributes for opening the
application window, and ui(win,cbk), which creates the objects
on the window. The optional win parameter supplies a window
on which the interface is to be created. It is usually omitted, in which
case the subject window, &window, is used. The optional
cbk parameter provides a default callback procedure to receive
events not processed by interface object callbacks.ui() procedure returns a table of vidgets. There is one
vidget for each interface object, indexed in the table by the ID name from
the object's attribute sheet. There is also a root vidget that is the parent
of all others. The user code that calls ui() passes this root
vidget to GetEvents() or ProcessEvent().
link vsetup
procedure main(args)
# initialization
(WOpen ! ui_atts()) | stop("can't open window")
vidgets := ui()
# sophisticated applications might add or modify
# vidgets here
GetEvents(vidgets["root"], evproc)
end
procedure evproc(e)
# (optional) process Icon events not handled by vidgets
end
# callback procedures
# other procedures
# VIB interface section (procedures ui_att and ui)
If the application is to modify the display or perform computations while
awaiting input, a slightly more complex structure is required. The following
code, which replaces the GetEvents() call above, allows computation
during the event loop under control of a paused flag that is
presumably set or cleared by the user:
paused := 1
repeat {
while (*Pending() > 0) | \paused do {
ProcessEvent(vidgets["root"], evproc)
}
# perform a small amount of computation here
}
The skeletal main procedure generated by VIB for new files follows a similar
pattern.ui can be changed by editing the application attribute
sheet, which is displayed by clicking the right-hand mouse button on the
resize icon in the lower right corner.
dialog window box enables
dialog mode. The dialog box is named by entering a value in the name
field; this value becomes the name of the generated dialog procedure.dialog_value is assigned a table containing the values
of the objects in the dialog box. The table is indexed by object ID.whereprocedure dialog_name(win, deftbl)
win is the window in which the dialog is to appear and
deftbl is an optional table of default values. If win
is null, the subject window, &window, is used. Values in
deftbl, which is indexed by object ID, provide initial defaults
used when the dialog box is first displayed; initial values set in VIB are
not used.
label
is the label of the button. This may be an empty string.ID
is the name assigned to the object.callback
specifies the procedure to call, if any, when the button receives
an event.x
specifies the x-coordinate of the upper-left corner of the
button.y
specifies the y-coordinate of the upper-left corner of the
button.width
specifies the width of the button.height
specifies the height of the button.style
specifies the appearance of the button. Four styles are supported:
regular, check box, circle, and xbox.outline
specifies whether an outline is to be drawn around the button.toggle
specifies whether the button is a toggle button.dialog default
specifies whether the button is the default button of a dialog
box. Only one button can be designated as the default.
whereprocedure button_cb(vidget, value)
vidget is the actual button vidget created by VIB and
value is the current value of the button. A regular button
does not maintain a state and therefore its value is insignificant. However,
if the button is a toggle, the button does maintain a state. A non-null
value indicates that the button is set or on, while a null value indicates
that the button is off.
ID
is the name assigned to the object.callback
specifies the procedure to call, if any, when the radio button
receives an event.x
specifies the x-coordinate of the upper-left corner of the
radio button.y
specifies the y-coordinate of the upper-left corner of the
radio button.
The attribute sheet also containsaddanddelbuttons. Anaddbutton inserts a new entry; a del (delete) button removes an existing entry.
whereprocedure radio_button_cb(vidget, value)
vidget is the actual radio button vidget created by VIB
and value is the current value of the radio button. The value
of the radio button is the label of the currently highlighted button.
menu label
is the label that appears on the menu button.ID
is the name assigned to the object.
callback
specifies the procedure to call, if any, when a menu item is
selected.
x
specifies the x-coordinate of the upper-left corner of the
menu button.
y
specifies the y-coordinate of the upper-left corner of the
menu button.
add and del
buttons. An add button inserts a new entry; a del
(delete) button removes an existing entry.create submenu button turns a menu entry into
a submenu header and displays an attribute sheet for the submenu. Submenu
attribute sheets function the same way as menu attribute sheets. Submenus
can be nested to arbitrary depth.edit submenu button appears beside a label
representing an existing submenu header. The button label indicates the
size of the submenu. Pressing the edit button brings up the attribute sheet
for the submenu. A submenu is removed by deleting all of its entries.whereprocedure menu_cb(vidget, value)
vidget is the actual menu vidget created by VIB and value
is a list of labels defining the menu path of the selected choice. For example,
if the menu has open and close as its choices
and open is selected, ["open"] will
be the value passed to the callback. If the menu has font as
a submenu label and Helvetica as a choice within the submenu,
then ["font", "Helvetica"] will be the
value if Helvetica is selected. Thus, choice names need not
be unique across the entire menu, for they can be distinguished by their
path strings.
maximum
value length attribute. The attribute sheet of a text input field
contains the following editable features:
ID
is the name assigned to the object.callback
specifies the procedure to call, if any, when the text input
field receives an event. This happens when the return key is pressed while
the text input field has the focus.x
specifies the x-coordinate of the upper-left corner of the
text input field.y
specifies the y-coordinate of the upper-left corner of the
text input field.label
is the label of the text input field.value
is the default value of the text input field.maximum value length
specifies the maximum number of characters that the value can
contain.
whereprocedure text_cb(vidget, value)
vidget is the actual text vidget created by VIB and value
is the current value of the text input field. The value of the object is
the entered text string.
ID
is the name assigned to the object.callback
specifies the procedure to call, if any, when the object receives
an event.x
specifies the x-coordinate of the upper-left corner of the
object.y
specifies the y-coordinate of the upper-left corner of the
object.length
specifies the length of the object.width
specifies the width of the object.left/top
specifies the left value of the range for horizontal objects
or the top value of the range for vertical objects. This can be a positive
or negative value of type integer or real.initial
specifies the initial value of the object. The initial value
must be within the range established by the left/top and right/bottom values.right/bottom
specifies the right value of the range for horizontal objects
or the bottom value of the range for vertical objects. This can be a positive
or negative value of type integer or real.filter
filters out some of the events sent to the object, if set.
This corresponds to the non-continuous mode as described below.orientation
specifies a vertical or horizontal orientation.
where vidget is the actual object vidget created by VIB and value is the current numeric value of the object.procedure object_cb(vidget, value)
ID
is the name assigned to the object. callback
specifies the procedure to call, if any, when the region receives
an event.x
specifies the x-coordinate of the upper-left corner of the
region.y
specifies the y-coordinate of the upper-left corner of the
region.width
specifies the width of the region.height
specifies the height of the region.border
specifies the appearance of the region's border: invisible,
sunken, grooved, or raised.
whereprocedure region_cb(vidget, e, x, y)
vidget is the vidget that VIB created, e
is the Icon event code, and x and y are the mouse
coordinates at the time of the event.
label
is the text to display on the screen.ID
is the name assigned to the object.x
specifies the x-coordinate of the upper-left corner of the
label.y
specifies the y-coordinate of the upper-left corner of the
label.
ID
is the name assigned to the object.x1
specifies the x-coordinate of endpoint one.y1
specifies the y-coordinate of endpoint one.x2
specifies the x-coordinate of endpoint two.y2
specifies the y-coordinate of endpoint two.
The Icon Programming
Language, Prentice-Hall, Inc., Englewood Cliffs, NJ, second edition,
1990. Graphics
Facilities for the Icon Programming Language; Version 9.1, The Univ.
of Arizona Icon Project Document IPD268, 1995.