
The University of Arizona
Tucson, Arizona
IPD275
March 24, 1996
http://www.cs.arizona.edu/icon/docs/ipd275.htm
 | Department of Computer
Science The University of Arizona Tucson, Arizona IPD275 March 24, 1996 http://www.cs.arizona.edu/icon/docs/ipd275.htm |

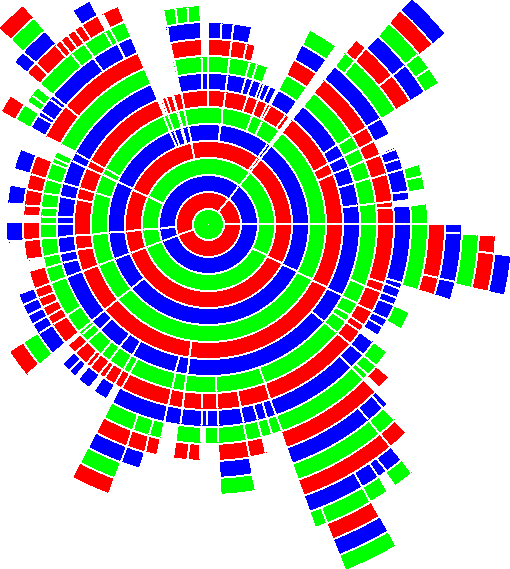
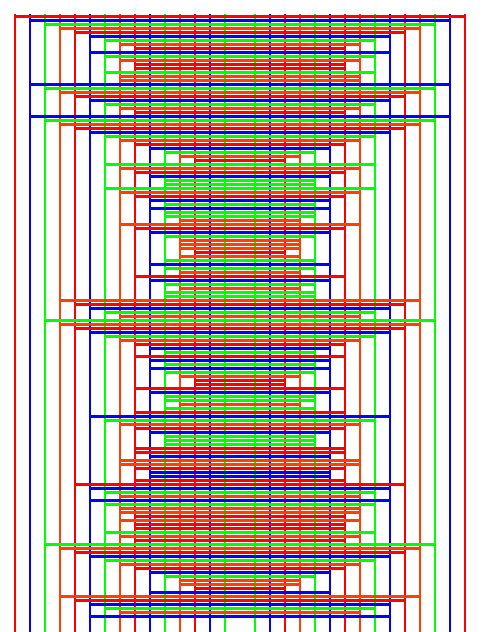
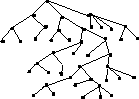
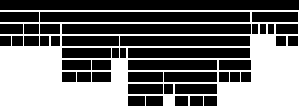
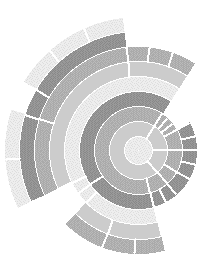
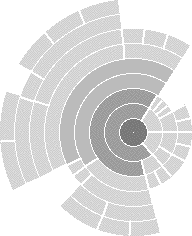
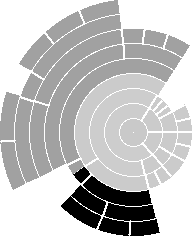
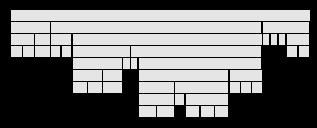
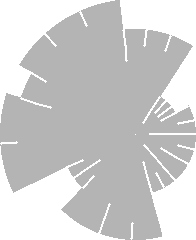
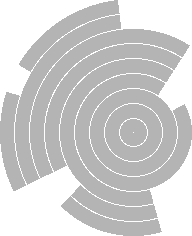
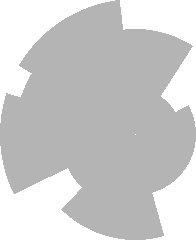
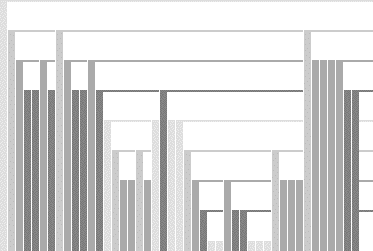
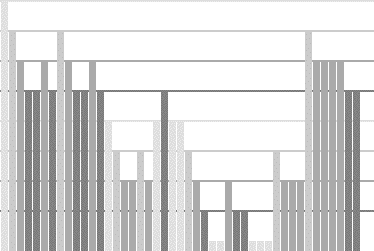
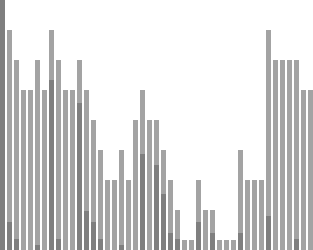
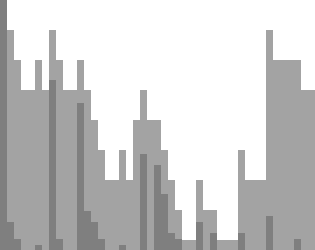
drawtree that has been written in Icon programming language
[GRIS90] [GRIS95] to explore these areas. The application is only concerned
with the shape of the tree and the relationships between nodes, not identifying
specific nodes.






















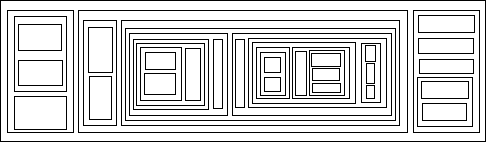
drawtree application. Each
element that represents a node of the tree is represented by a string followed
by a left bracket, [, a list of its children, and then a right
bracket, ]. Therefore, the root of the tree is first. For example,
consider the following tree:
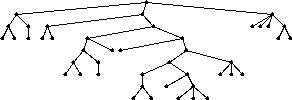
The two children of the rootanimals[mammas[land[]water[]]reptile[]]
animals are mammals
and reptile. ended with []. Figure 25 represents
this tree.drawtree can also randomly generate a tree by giving the maximal
number of nodes and the maximal number of children each node can represent.
This is mainly used to test the application and try different possiblities.
This application also can create a tree for the current file directory.

animals[mammals[land[]water[]]reptile[]]
The Icon Programming
Language, second edition. Prentice-Hall, Englewood Cliffs, New Jersey,
1990. Graphics
Programming in Icon, draft, 1995. Discrete Mathematics.
Macmillan Publishing Company, New York, 1990. Communications of
the ACM, volume 31, number 5, page 171-187, May 1988. Visual Cues: Practical
Data Visualization. Manning Publications Co., Greenwish CT, 1993.
IEEE Computer Graphics and Applications, volume 3, number
2, page 46-53, March/April 1983. Data Structures and Algorithm
Analysis in C. The Benjamin/Cummings Publishing Company, Inc, Redwood
City, California, 1993.